Kali ini sayang akan membahas tentang bagaimana cara membuat Show atau Hide Widget Followers, saya rasa banyak saudara-saudara blogger yang sudah membahas tentang Show/Hide Widget Followers Contohnya seperti di blognya saudara Enda Fivers , tapi untuk mencari dari kata tersebut kadang-kadang banyak yang masih kurang tau dengan judul tersebut, Postingan ini saya tujukan kepada saudara Adittya Regas yang saya untuk mempostingkan artikel ini, semoga dengan bantuan dari kami bisa untuk menerapkannya kedalam blog saudara.
Langsung saja kepembahasan tutorialnya :
1. Login dulu ke Blogger
2. Masuk ke Rancangan - Elemen Laman
3. Tambahkan Gadget Html/Java Script
4. Copy Paste Code berikut ini :
<style type="text/css">#fl{position:fixed;left:150px;z-index:+1000;}* html #fl{position:relative;}.flcontent{float:left;border:2px solid #676767;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiPodxDdtf9kluL4AlFSjZhLnTviFandbVPjMnSOYk3uYUAhD_nmHQiBVv1us6Mgakq6EdcjQE_ilWx3qVPAROFwtnS7p7tFNnawNQgAyC-l4w6yxk7mFSNGuZY5yKjZm0QrKukMJz_b6b7/)#000000 repeat-x bottom center scroll;-moz-border-radius-topleft:15px;-moz-border-radius-topright:15px;-moz-border-radius-bottomleft:15px;-moz-border-radius-bottomright:15px;padding:10px;}</style><script type="text/javascript">function showHideFL(){var fl = document.getElementById("fl");var w = fl.offsetWidth;fl.opened ? moveFL(0, -100-w) : moveFL(20-w, 0);fl.opened = !fl.opened;}function moveFL(x0, xf){var fl = document.getElementById("fl");var dx = Math.abs(x0-xf) > 25 ? 35 : 1;var dir = xf>x0 ? 1 : -1;var x = x0 + dx * dir;fl.style.bottom = x.toString() + "px";if(x0!=xf){setTimeout("moveFL("+x+", "+xf+")", 10);}}</script><div id="fl"><div class="fltab" onclick="showHideFL()"> </div><div class="flcontent">
Kode Widget Follow Google Disini
<div style="text-align: right;"><a href="javascript:showHideFL()">[Tutup]</a></div><font size="2"><a href=http://lora-malunk.blogspot.com/2011/03/cara-membuat-blog-archive-dengan-scroll.html"target=_blank"><div style="color: #444444;"><span >By Lora Malunk</span></div></a></font></div></div><script type="text/javascript">var fl = document.getElementById("fl");fl.style.bottom = (-100-fl.offsetWidth).toString() + "px";</script>
6. Untuk Tip selanjutnya kita harus membuat atau mengambil code widget follownya di google silahkan sobat Klik Disini untu membuatnya.
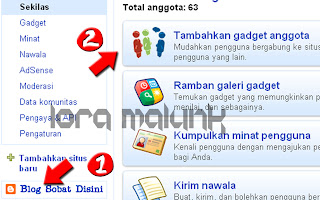
7. Sobat bisa melihat gambar dibawah ini.
8. Pilih blog sobat yang akan dipasang widget follow
9. Klik "Tambahkan gadget anggota"
10. Silahkan diatur ukuran, warna dll nya..
11. Klik "Buat Code", Contoh Tampilannya seperti gambar di bawah ini.
9. Klik "Tambahkan gadget anggota"
10. Silahkan diatur ukuran, warna dll nya..
11. Klik "Buat Code", Contoh Tampilannya seperti gambar di bawah ini.
12. Silahkan Copy Kodenya, dan ikuti langkah selanjutnya
13. Masih ditahap pemasangan Kode HTML, Sobat Copy Paste Kode dibawah ini. Pas dibawahnya Kode yang sobat sudah copy paste tadi.
<a href="javascript:showHideFL()"/><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiOrSoF1G93xYcaaAtm8waW2oNj3VXc1xsA92KrBG_5qWUyKrAdAm9_qqgdgr4ofcz8wRc-hZYi5N-omgyv0ATakHJyQNBUi3rdBjwZSQRRql8yAVaq8kvu0q7D6buLJNnMnZeLQ834NN_R/" alt="Lora Malunk" title="Click To Open The Follow Table" style="display:scroll;position: fixed; top:150px;right:0px;cursor:pointer;style=" opacity:1;filter:alpha(opacity="100)&amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;quot;" onmouseover="this.style.opacity=1;this.filters.alpha.opacity=100" onmouseout="this.style.opacity=0.5;this.filters.alpha.opacity=50" ;" height="130px" width="40px" /></a>










+ komentar + 2 komentar
Info yang bagus Gan.. .kalo widget yang lainnya bagaimana Gan??.. .misalnya Gadget gitu,,bisa pa gak ??.. .Gadget yang dari Blogger misalnya,,kan gak ada kode HTML nya...tolong pencerahannya Gan
Terimakasih Asoka Isron atas Komentarnya di Show atau Hide Widget FollowersSob makasih tutorialnya izin shared y sob...
Terimakasih donimasrul atas Komentarnya di Show atau Hide Widget FollowersPosting Komentar
Kebijakan berkomentar akan dihapus, jika tidak sesuai dengan aturan dibawah ini, Demi kenyamanan kita bersama :
» Menggunakan bahasa yang tidak sopan (Sara, Pornografi, Menyinggung)
» Duplikat komentar
» Komentar menautkan link secara langsung
» Komentar tidak berkaitan dengan artikel
» Judul Komentar Berupa Promosi
Terima Kasih .... Lora Malunk Blog